
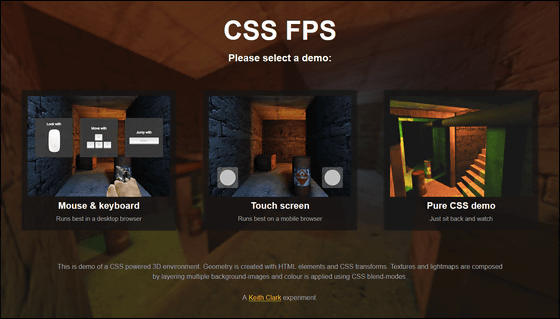
CSS FPS" which made 3D space with HTML and CSS, moved the camera and moved around the space - GIGAZINE

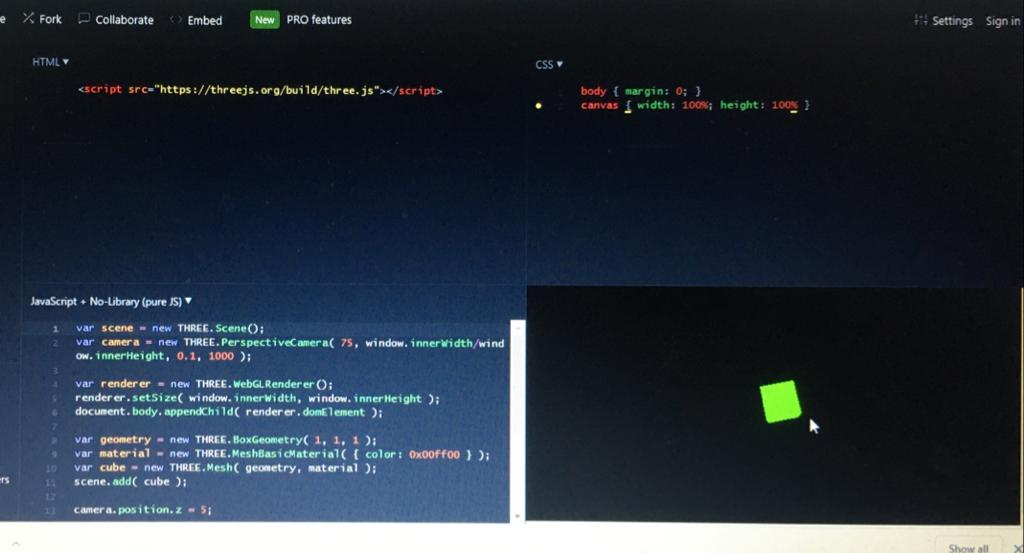
Question: Using Three.js create a unique 3D animated scene. The scene has the following specifications: a. ... - Essay Streak

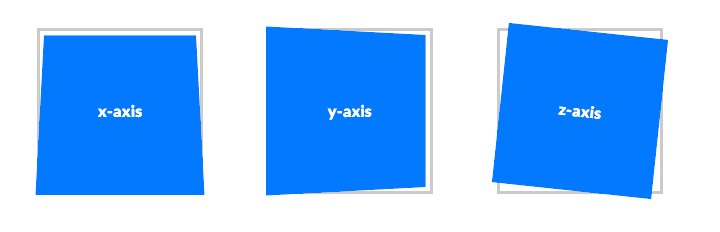
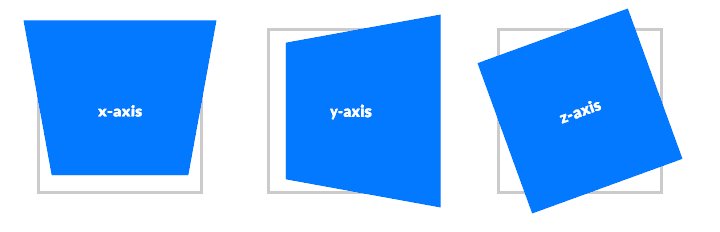
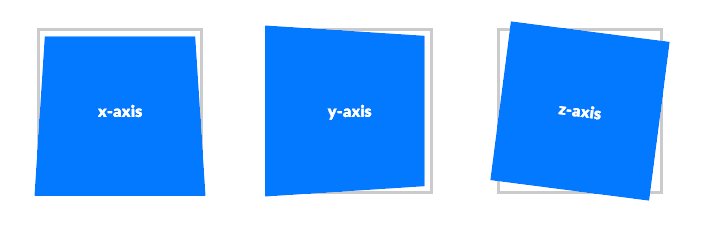
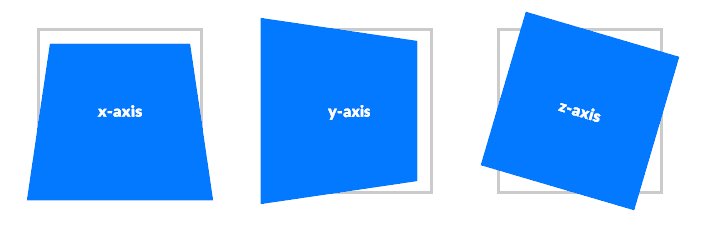
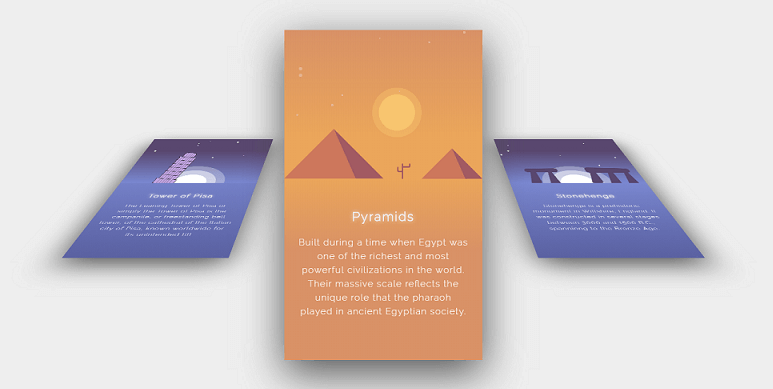
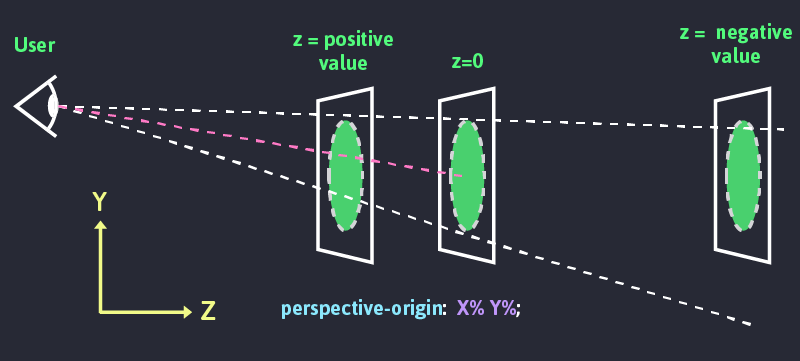
Let's play around with CSS 3D: how to scroll on the z-axis | by Vincent Humeau | We've moved to freeCodeCamp.org/news | Medium
50 Awesome CSS Drawing Examples for #100DaysOfCode Inspiration | by Syakir Rahman | Devaradise | Medium




![Camera [CSS Animation] by Burak Can on Dribbble Camera [CSS Animation] by Burak Can on Dribbble](https://cdn.dribbble.com/users/135601/screenshots/1177405/media/ee37ce0ef76b922f0e5a704ef2c96d0a.png?compress=1&resize=400x300)